Antes de comenzar conviene tener clara la diferencia entre un tema hijo y un tema desde cero.
Temas hijo y temas desde cero
En primer lugar hay dos conceptos diferentes: Un tema hijo y un tema desde cero. Para hacer un tema desde cero sólo necesitamos crear una subcarpeta en themes ponerle el nombre de nuestro tema desde cero y añadir un archivo llamado style.css que puede estar también vacío y contener sólo estas líneas.
/*
Theme Name: Nombre tema desde cero
Theme URI: https://wordpress.org/themes/temacero/
Text Domain: temacero
*/
El inconveniente de un tema desde cero es que perdemos todos los formatos, cabeceras, estilos, etc. La ventaja es que es muy ligero y podemos hacer con él lo que queramos.
Nota: los nombres de los archivos y las URL´s son muy importantes en Wordpress, así por ejemplo si creamos uno llamado page-contacto.php Wordpress lo buscará si no encuentra nada en page.php y lo mostrará si ponemos en el navegador una url del estilo localhost/wordpress/contacto si el nombre del archivo es diferente no funcionará)
si ponemos localhost/wordpress en el navegador, se abrirá la página principal page.php pero no mostrará nuestro código del archivo anterior , para que lo muestre hay que forzarlo poniendo localhost/wordpress/contacto.
Otra alternativa son los temas hijo, en este caso copiamos el tema completo y lo renombramos como tema-child, en style.css tenemos que añadir una línea indicando quien es el tema padre.
@import url("../tema-padre/style.css");
La ventaja de este método es que conservamos todos los estilos y funcionalidades, el inconveniente, es que ocupa más.
No me voy a extender más porque hay mucha información en la web sobre cómo hacer temas hijo o temas desde cero, lo que nos interesa es una vez tenemos nuestro tema como añadirle funcionalidad y de eso ya sí que no hay nada en la web.
En nuestro caso hemos optado por un tema hijo para no perder funcionalidad.
Formularios en un tema hijo de WordPress
Lo primero que realizaremos será añadir un formulario a la página de inicio, para ello en WordPress elegiremos como página de inicio la home. Para ello tendremos que tener una página en blanco llamada Home en pages.
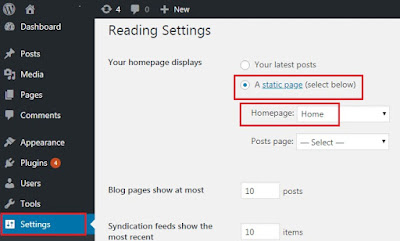
además en settings-> reading tenemos que indicar que esta página Home es nuestra página de entrada.
Ahora sobre un editor de texto abrimos el archivo de nuestro tema hijo llamado front-page y le añadimos un formulario sencillo por ejemplo este.
<?php get_header(); ?>
<div class="wrap">
<?php if ( isset( $_GET['errormsg'])):
//Aqui entra cuando sale un error por dejar en blanco
la fecha de nacimiento?>
<div style="background-color: #fad8d8; color: red; padding:
1cm; margin-botton: 1cm" >
<p style="margin: 0">la fecha de nacimiento es obligatoria</p>
</div>
<?php endif; ?>
<?php if ( isset( $_GET['exitohoy'])):
//Aquí entra cuando los datos se han rellenado
correctamente y se ha pulsado el botón?>
<div style="background-color: lightgreen; color: green;
padding: 1cm; margin-botton: 1cm" >
<p style="margin: 0">Este es el texto a mostrar si todo ha ido bien</p>
</div>
<?php
//También podemos leer
de la Base de datos
global $wpdb;
$user_variable = $wpdb->get_var( "SELECT
Campo FROM wp_tb_tabla WHERE id= 1" );
echo "<p>El campo 1
es: {$user_variable}</p>";
?>
<?php else:
//Aquí entra si no se han rellenado aún los datos del
formulario y no se ha pulsado en botón?>
<h1>Introduzca los siguientes datos:</h1>
<form action="<?php echo esc_url( admin_url('admin-post.php') ); ?>" method="post"><br>
<label for="fechanac">fecha de nacimiento</label>
<input type="date" name="fechanac" id="fechanac" >
<label for="txtemail">email</label>
<input type="email" name="correo" id="correo">
<br>
<br>
<input type="submit" value="Hoy"><br>
<input type="hidden" name="action" value="recibehoy">
</form>
<?php endif; ?>
</div>
<?php
get_footer(); ?>
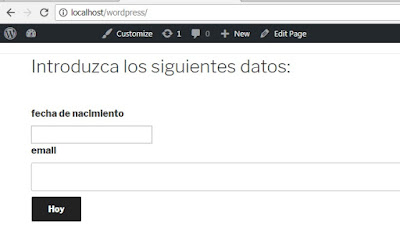
Al ejecutar esta página se mostrará algo como esto.
Admin-post
Vamos a fijarnos en esta línea del formulario.
<form action="<?php echo esc_url( admin_url('admin-post.php') ); ?>" method="post">
Llama al archivo admin-post.php situado en la carpeta wp-admin de la instalación de wordpress. En este archivo es donde crearemos manejadores personalizados para nuestras propias solicitudes GET y POST. Sigue el formato "admin_post_ tuaccion", donde tuaccion es el parámetro "acción" de nuestra solicitud GET o POST.
Por ejemplo, si necesitamos crear una solicitud o un manejador de formulario para una solicitud de acción "barrainferior", deberíamos crear un enlace como este:
add_action( 'admin_post_barrainferior', 'nombre_funcion_barrainferior' );
function nombre_funcion_barrainferior() {
//Aqui respondemos a la acción
}
Podemos ver otro ejemplo en el código inferior donde hemos
creado la función:
captura_valores_boton_hoy().
Usando el ejemplo anterior, cada vez que se envía una solicitud GET o POST a WordPress, el parámetro 'acción' de la solicitud se establece en 'barrainferior', este enlace se ejecutará automáticamente. Por ejemplo, el siguiente contenido HTML ejecutará el enlace anterior cuando el usuario haga clic en Enviar.
<a href="http://www.example.com/wp-admin/admin-post.php?action=barrainferior&data=idbarra">Submit</a>
O este:
<form action="http://www.example.com/wp-admin/admin-post.php" method="post">
<input type="hidden" name="action" value="barrainferior">
<input type="hidden" name="data" value="idbarra">
<input type="submit" value="Enviar">
</form>
El valor de los datos (idbarra) debe estar disponible en nuestra función de enlace de la matriz $ _GET, $ _POST o $ _REQUEST según corresponda.
Ahora cuando rellenemos los datos en esta página los recogeremos en otra que vamos a crear en el directorio /inc del tema y lo llamaremos recibe-hoy.php
El archivo quedará asi:
<?php
//inserta los valores del formulario en la base de
datos
global $wpdb;
//Si el valor no esta vacio
if ( !empty( $_POST['fechanac']) && ($_POST['fechanac'] <> '0000-00-00')):
{
//Recoje la fecha y el
email de front-page.php, sanitize evita que vengan valores prohibidos
$correo =
sanitize_text_field($_POST['correo']);
$fechanac = ($_POST['fechanac']);
$fechahoy = get_the_date('d-m-Y');
$fechaultenvio =
get_the_date('m-d-Y');
$wpdb->insert( 'tbenviocorreos',
array(
'Correo' => $correo,
'Activo' => 1,
'NEnvios' => 6,
'EnviosRestantes' => 6,
'Fecha_Inicio' => $fechahoy,
'Fecha_Ult_Envio' => $fechaultenvio,
'Fecha_Nac' => $fechanac,
'Subscripcion' => 0
)
);
}
endif;
function captura_valores_boton_hoy(){
//verificamos campos obligatorios y campos validos
if ( !isset( $_POST['fechanac']) || empty( $_POST['fechanac'])):
//esta línea es la que redirige al
mensaje de error
wp_redirect( add_query_arg( array('errormsg'=> 'fechanacimiento'), get_home_url())); exit;
endif;
//$email =
sanitize_text_field( $_POST['email']);
//Esta linea es la que redirige al mensaje de exito
wp_redirect(add_query_arg(array('exitohoy' => '1'),
get_home_url())); exit;
}
//esta llamada es la que ejecuta la funcion descrita
arriba
add_action('admin_post_nopriv_recibehoy','captura_valores_boton_hoy');
?>
Para que funcione correctamente, habrá que hacer una referencia a este archivo en el archivo functions.php del tema de este modo:
//Esta función llama a la página para realizar la
accion al pulsar el botón hoy. Es imprescindible, si la quitamos no funciona.
Require get_parent_theme_file_path('/inc/recibe-hoy.php');
Importante: Como hemos visto, el nombre de la acción se debe asignar a la llamada del hook en:
<input type="hidden" name="action" value="recibehoy">
En nuesto caso es recibehoy, y luego en el archivo front-page.php, el final de la llamada debe ser el mismo.
add_action('admin_post_nopriv_recibehoy','captura_valores_boton_hoy');
Si dejamos el campo fecha de nacimiento sin rellenar nos mostrará:
Y si lo rellenamos mostrará:
Paso de variables del formulario
Resumiendo: El paso de variables mediante formulario y $_Post se realiza con estos pasos:
Enviar las variables.
<form action="<?php echo esc_url( admin_url('admin-post.php') );
?>" method="post"><br>
<label for="fechanac">fecha de nacimiento</label>
<input
type="date" name="fechanac" id="fechanac" >
<label for="txtemail">email</label>
<input type="email"
name="correo" id="correo">
<br>
<br>
<input type="submit"
value="Hoy"><br>
<input type="hidden"
name="action" value="recibehoy">
</form>
Recoger las variables.
$correo = sanitize_text_field($_POST['correo']);
$fechanac = ($_POST['fechanac']);
Para grabar en la base de datos:
<?php
global $wpdb;
//Si el valor no está vacio
if ( !empty( $_POST['fechanac']) && ($_POST['fechanac'] <> '0000-00-00')):
{
//Recoge la fecha y el email de
front-page.php, sanitize evita que vengan valores prohibidos
$correo =
sanitize_text_field($_POST['correo']);
$fechanac = ($_POST['fechanac']);
$fechahoy = get_the_date('d-m-Y');
$fechaultenvio = get_the_date('m-d-Y');
$wpdb->insert( 'tbenviocorreos',
array(
'Correo' => $correo,
'Activo' => 1,
'NEnvios' => 6,
'EnviosRestantes' => 6,
'Fecha_Inicio' => $fechahoy,
'Fecha_Ult_Envio' => $fechaultenvio,
'Fecha_Nac' => $fechanac,
'Subscripcion' => 0
)
);
}
endif;
?>
Para leer de la base de datos
<?php
//Lee en Base de datos
global $wpdb;
$variable = $wpdb->get_var( "SELECT Campo FROM tbTabla
WHERE id= 374" );
echo "<p>El correo
del 374 es {$variable}</p>";
?>






Muchas gracias por tu post que realmente es muy interesante y aunque sorprendentemente la información sobre este tema en Internet es muy escasa, es muy útil para lo que necesito.
ResponderEliminarHe creado un tema hijo y el fichero denominado front-page.php y funciona perfectamente, se muestra el formulario en la página de inicio. El problema es que cuando le doy a enviar me lleva a la página http://localhost/childtheme/wp-admin/admin-post.php pero no muestra ningún resultado.
¿Cual podría ser la causa? Saludos y muchas gracias.
Lo siento, no te puedo ayudar, hace mucho que abandoné worpress por falta de tiempo y porque me pareció poco intuitivo y demasiado engorroso. No continué con la programación web así que tampoco te puedo recomendar una alternativa.
Eliminar