El objetivo de esta entrada consiste explicar cómo tocar el mínimo código imprescindible en diferentes objetos de Google Drive (por ejemplo varias Spreadsheet, Docs, etc conectadas a una plantilla común de código fuente), de modo que el código deberá ser el mismo para todos los objetos, y así el código asociado a cada objeto sea el mínimo posible y llame siempre a funciones globales. Además deberemos tener en cuenta la versión del código común.
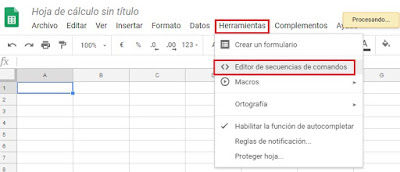
Primero, sobre nuestro objeto de Google Drive pulsamos Herramientas -> Editor de secuencias de Comandos.
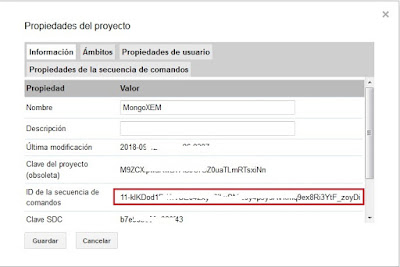
Después hay que obtener el ID de la plantilla común a todos los objetos, para ello pulsamos Archivo → Propiedades del proyecto
Y copiamos el ID del objeto, en este caso el objeto padre que contendrá el código común.
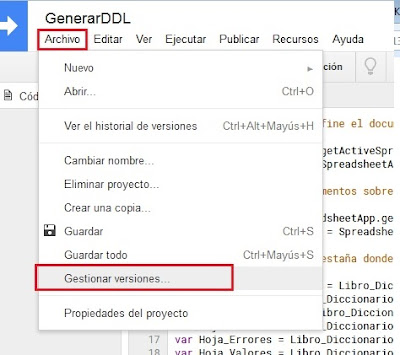
Ponemos un nombre para la nueva versión y pulsamos en Guardar nueva versión y Aceptar.
Hecho esto, abandonamos la plantilla común y vamos a uno de los objetos hijos que tirarán de esta. Abrimos el código como siempre, desde Herramientas → Editor de secuencia de comandos. Igual que en la primera imagen de esta entrada.
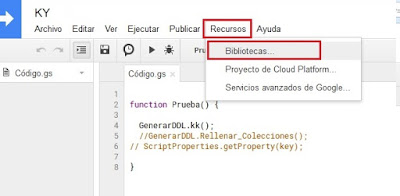
Para asociar el código fuente de nuestro objeto con el objeto común o plantilla, tenemos que pulsar en Recursos → Bibliotecas.
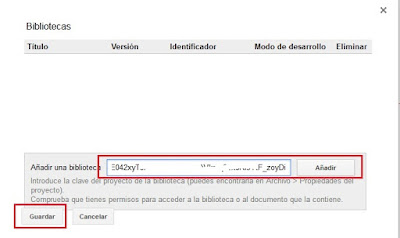
Y en el cuadro añadir biblioteca es donde escribimos el ID obtenido anteriormente de la plantilla común.
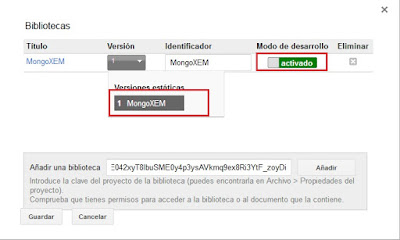
Al hacer esto nos muestra la plantilla asociada, de la cual elegimos la última versión que hemos guardado de ella. Activamos el modo desarrollo y pulsamos guardar.
Ahora para asociar el código de nuestro objeto con el de la plantilla común, bastará con poner delante de la función el nombre de la plantilla común.
Ahora debemos asociar el botón del objeto local con la función local kk que es la que llama al código común.
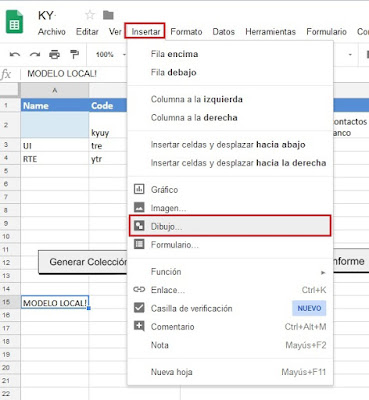
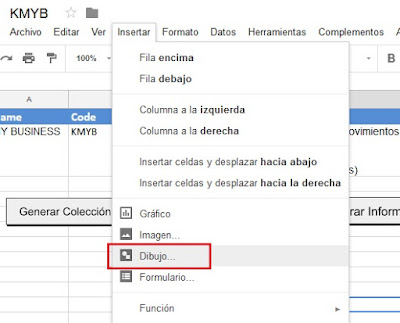
Para ello creamos un botón como un dibujo con Insertar -> Dibujo. Dibujamos un rectángulo en forma de botón.
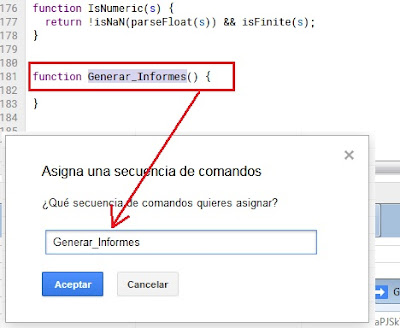
Y lo asociamos al código fuente pulsando el botón derecho del ratón para ver el menú contextual del botón y luego con el botón izquierdo elegimos asignar secuencia de comandos.
Ahora le ponemos el nombre de la función que queremos asociar
Con esto ya tenemos el botón asociado al código fuente común.
Si realizamos cambios en la plantilla común hay que generar una nueva versión y asociarla a la plantilla local siguiendo los pasos anteriormente descritos.
Para llevar un control de versiones en la plantilla común ponemos:
////////////////////////////////////////////////////////////////////////
// IMPORTANTE!!!: ACTUALIZAR VERSION AL CAMBIAR BIBLIOTECA
//////////////////////////////////////////////////////////////////////
var MiVersion = 10 // <====== Aquí cambiar la Versión Global
/////////////////////////////////////////////////////////////////////
// IMPORTANTE!!!: ACTUALIZAR VERSIÓN AL CAMBIAR BIBLIOTECA
/////////////////////////////////////////////////////////////////////
function Validar_Version(VersionLocal){
var Resultado= 0;
if (MiVersion != VersionLocal)
{
Resultado = MiVersion;
}
else
{
Resultado = 0;
}
return Resultado;
}
Y en la plantilla local ponemos
//////////////////////////////////////////////////////////////////
// IMPORTANTE!!!: ACTUALIZAR VERSIÓN AL CAMBIAR BIBLIOTECA
/////////////////////////////////////////////////////////////////
var MiVersion = 10 // <====== Aquí cambiar la Versión Global
///////////////////////////////////////////////////////////
// IMPORTANTE!!!: ACTUALIZAR VERSIÓN AL CAMBIAR BIBLIOTECA
///////////////////////////////////////////////////////////////
function Prueba() {
var Version= 0;
Version = MiPlantillaComun.Validar_Version(MiVersion);
if (Version != 0)
{
Browser.msgBox('¡¡ERROR!!, Esta hoja utiliza la versión ' + MiVersion + '. Debe actualizarse a la versión ' + Version , Browser.Buttons.OK);
}
}
De este modo, si cambiamos de versión en la plantilla común saldrán un mensaje de aviso en el objeto local para que se asocie de nuevo el objeto local a la nueva versión de la plantilla de código común.
Copiar un Botón
Como tendremos varias paginas hijas iguales llamando al código común, necesitamos copiar los botones de forma rápida.
Para ello nos colocamos sobre un botón ya creado y con el botón derecho del ratón lo elegimos y con el izquierdo desplegamos el menú y pulsamos editar.
Esto nos abre la pantalla de edición del dibujo, lo elegimos todo haciendo con el ratón un rectángulo alrededor del botón y ctrl+ c (copiar no funciona).
Nos vamos a otro objeto en el que queremos el botón y pulsamos Insertar → Dibujo y hacemos ctrl+ v para pegar el diseño del botón.
Nos vamos a otro objeto en el que queremos el botón y pulsamos Insertar → Dibujo y hacemos ctrl+ v para pegar el diseño del botón.
Hecho esto guardamos y salimos y colocamos el botón donde queramos. Después hay que asociarlo al código como se ha explicado anteriormente.
Basta con seguir las indicaciones de la imagen, pulsamos sobre el botón del escarabajo y comienza la depuración hasta el punto de ruptura, podemos ir paso a paso con los botones de la derecha y abajo vemos los valores de las variables.
Depurar
Basta con seguir las indicaciones de la imagen, pulsamos sobre el botón del escarabajo y comienza la depuración hasta el punto de ruptura, podemos ir paso a paso con los botones de la derecha y abajo vemos los valores de las variables.

















No hay comentarios:
Publicar un comentario